Около года назад я заприметил интереснейшую и увлекательную серию лекций Эдди Мартина, который потрясающе доходчиво, благодаря своей истории и примерам из реальной жизни, а также колоссальному опыту в обучении, позволяет приобрести понимание довольно сложных технологий.

Мы продолжаем цикл из 18 статей на основе его лекций:
Тренинг FastTrack. «Сетевые основы». «Понимание модели OSI». Часть первая. Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Понимание модели OSI». Часть вторая. Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Понимание архитектуры Cisco». Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Основы коммутации или свитчей». Часть первая. Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Основы коммутации или свитчей». Часть вторая. Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Свитчи от Cisco». Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Область использования сетевых коммутаторов, ценность свитчей Cisco». Эдди Мартин. Декабрь, 2012
Тренинг FastTrack. «Сетевые основы». «Основы беспроводной локальной сети». Часть первая. Эдди Мартин. Декабрь, 2012
И вот восьмая из них.
Тренинг FastTrack. «Сетевые основы». «Основы беспроводной локальной сети». Часть первая. Эдди Мартин. Декабрь, 2012
Итак, следующее, о чём мы с Вами поговорим — это беспроводная локальная сеть. Мы начнём с основ.
Это просто невероятно, что сейчас мы с Вами о таком беседуем, ведь есть среди нас и те, кто даже не помнит времена, когда сети были только проводными. Нет ничего плохого в том, чтобы быть молодым, я никогда не стал бы обвинять кого-то в том, что он слишком молод. Я буду завидовать, но обвинять не стану.
Но просто представьте себе, что было время, когда мы все были привязаны к проводным сетям. Я точно помню те времена. Но сейчас я не смогу Вам сказать точно, когда я в последний раз подключал ноутбук по проводу. Я не смогу этого сделать. Я мог использовать USB-подключение, но точно не проводную сеть.
Мы не можем до конца избавиться от проводных сетей, например, в центрах обработки данных. Вам не скоро будет хватать беспроводной пропускной способности, чтобы заменить 10 гигабитные или 40 гигабитные сети. На это уйдёт еще много времени.
Но давайте подумаем о беспроводной сети с точки зрения того, как она изменила наш мир. Беспроводные сети у нас на службе ужа давно, помните первые беспроводные телефоны? Они у нас дома у всех стояли. На какой частоте они работали, Вы помните? 900 мегагерц. У них был хороших охват, но что в них было не так? Что было не так с этими телефонами у нас дома с частотой в 900 мегагерц? Они не были защищены. Люди могли Вас слышать. Хорошо, если у Вас у первого появлялся такой телефон, но потом телефоны появлялись и у соседей и они могли попасть на Ваш канал связи и слышать Вас. У меня на заднем дворе до сих пор есть пара колонок на 900 мегагерц, которые я использую для всяких спортивных развлечений и прочего. А у моего соседа через дорогу до сих пор есть телефон, работающий на частоте 900 мегагерц. Это очень старый телефон и я могу настроиться на его канал и слушать, о чём он говорит.
900 мегагерц обеспечивают большой диапазон, но небольшую пропускную способность. Но знаете, у нас уже в то время были и беспроводные сети, работающие на частоте 900 мегагерц. У них был мегабит пропускной способности, и это уже была революция. Немногие знали об этом, потому эта функция была очень уникальной и специализированной. Частоты пересекались и люди говорили — нет, мне нужно что-то более защищенное. Я не хочу, чтобы меня слышали другие люди, так что я хочу частоту 2,4 гигагерца.
И мы перешли на свободную частоту спектра, 2,4 ГГц DSS (digital spread spectrum), цифровой расширенный спектр. Вы могли не переживать, что Вас услышат и выбирать себе канал для связи, используя настройки телефона. Но почему мы не остались в той сети? Почему мы не используем её до сих пор?
Да просто все перешли на этот спектр, мы получили интерференцию. У нас уже не было возможности слушать друг друга на этой частоте, но телефоны мешали нормальной работе друг друга. И тут мы перешли на другую частоту. Какая частота это была? 5 гигагерц. Мы перешли на новый спектр и народ начал и туда подтягиваться. В итоге и тут были помехи и тогда появился новый спектр.
Не уверен на какой частоте он работал, возможно 1.9 ГГц, но его называли Dect 6.0. Он был вне рабочего диапазона всех остальных устройств и потому, пожалуй, считался наиболее безопасным. Эти диапазоны были заполнены. Я скажу Вам, что тогда, когда в конце 90-х мы разрабатывали стандарты, а это было очень важно, было много фирм и у всех они были свои. Были свои рабочие частоты, свои расширенные цифровые спектры. И они не работали друг с другом нормально. Многие думали — это не часть моего бизнеса, я не буду ничего делать. Потом появились эти стандарты.
Я не стану говорить, что Cisco изобрели беспроводные сети, но они приобрели фирму Era Net, которая являлась лидером на этом рынке в то время. Они были лучшими инженерами и разрабатывали лучшие технические решения в этой области. Cisco стали лидерами сферы беспроводных технологии в одно мгновение. Это было отличное время, тогда появились стандарты и люди стали использовать эти технологии в бизнесе. Но выяснилось, что мы были не так умны, как нам казалось.
Как Вы думаете, что происходит, когда Cisco покупают другую фирму? Первым делом, мы переводим всю продукцию на свою операционную систему. Когда мы купили Era Net, первым делом мы дали им своё оборудование, точки доступа 350 серии. И мы проапгрейдили их операционную систему до нашей. Мы конвертировали их программное обеспечение, их операционку и получили самую умную точку доступа в мире. Не было ничего, чего она бы не делала. Забегая на перёд скажу, что это было не самым лучшим решением на том этапе.
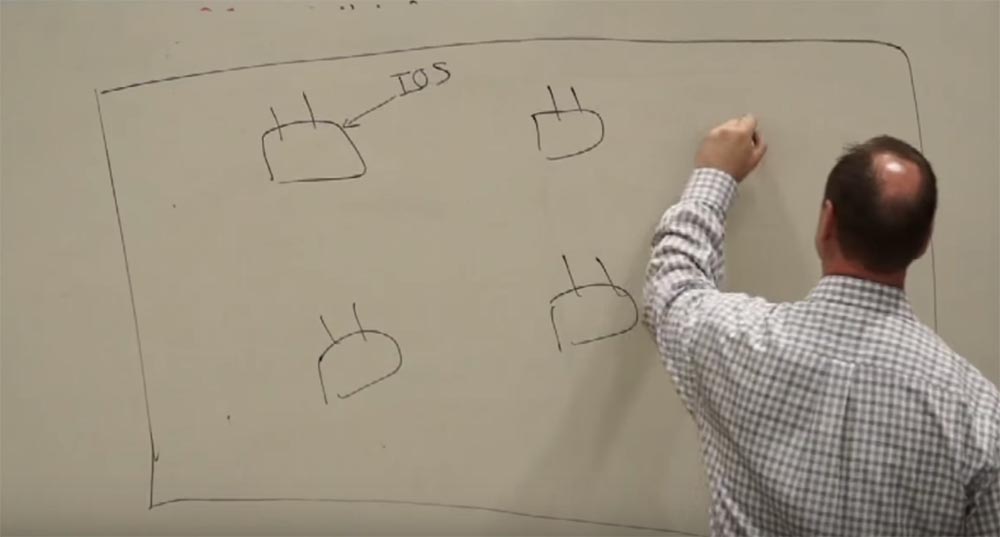
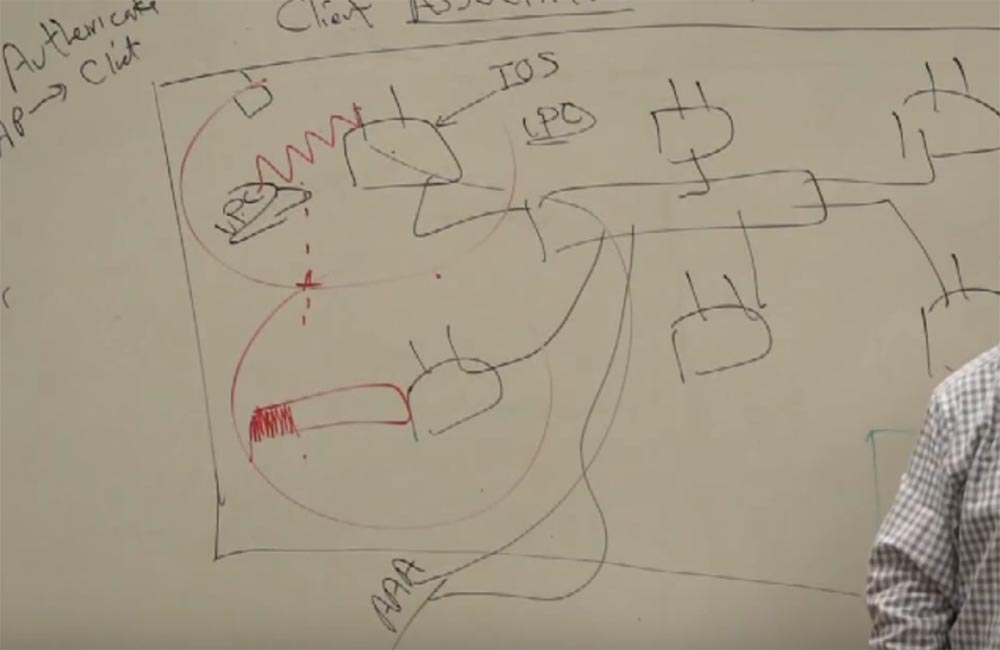
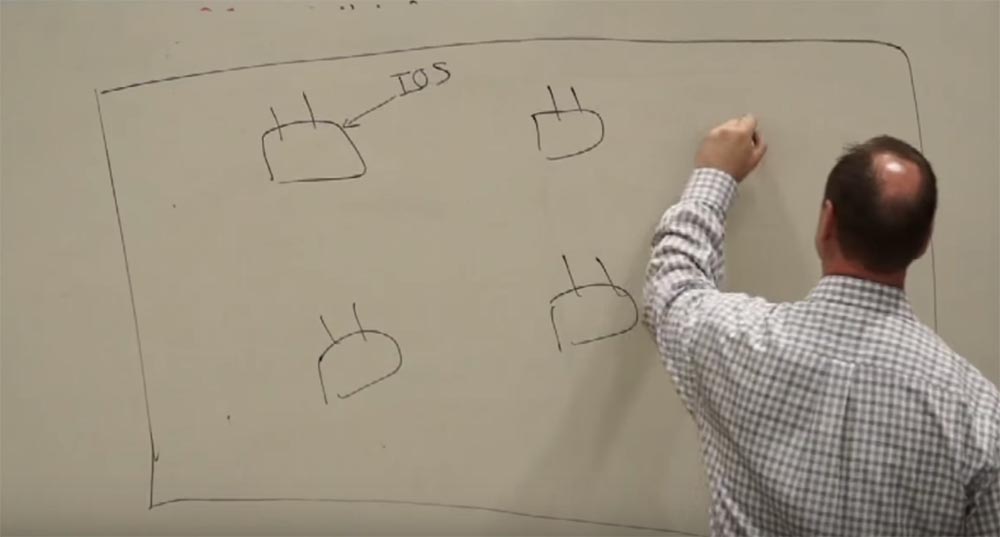
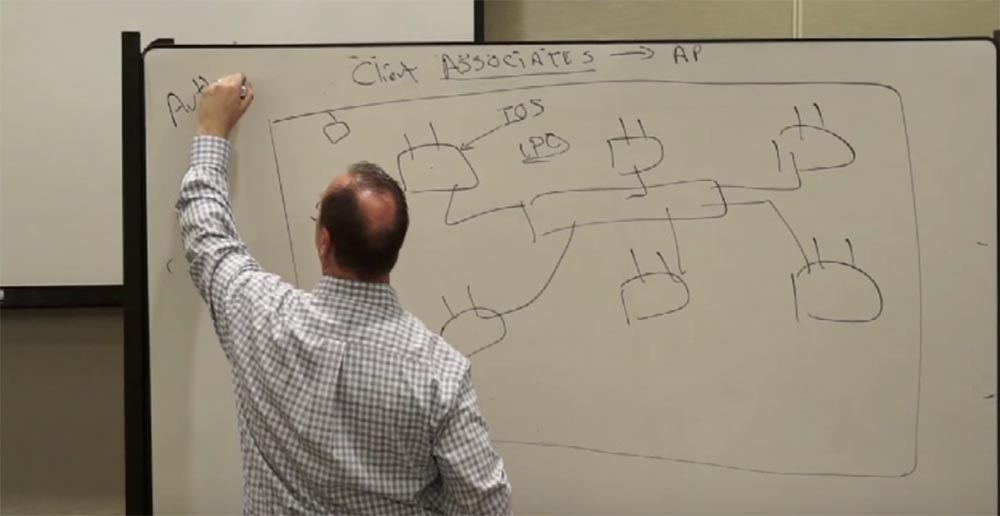
Давайте посмотрим, что такое беспроводная сеть и скажу Вам, что это не так сложно, как кажется. Нарисую здание, пусть это будет план этажа здания. У меня есть точки доступа здесь.

И у нас есть пользователи сети, компьютеры, мобильники и любые другие устройства, не важно какие. Точка доступа — это шлюз к проводной сети. Процесс попадания в сеть — это двухступенчатый процесс. Но Вам можно и пропустить одну из ступеней, если Вы захотите.

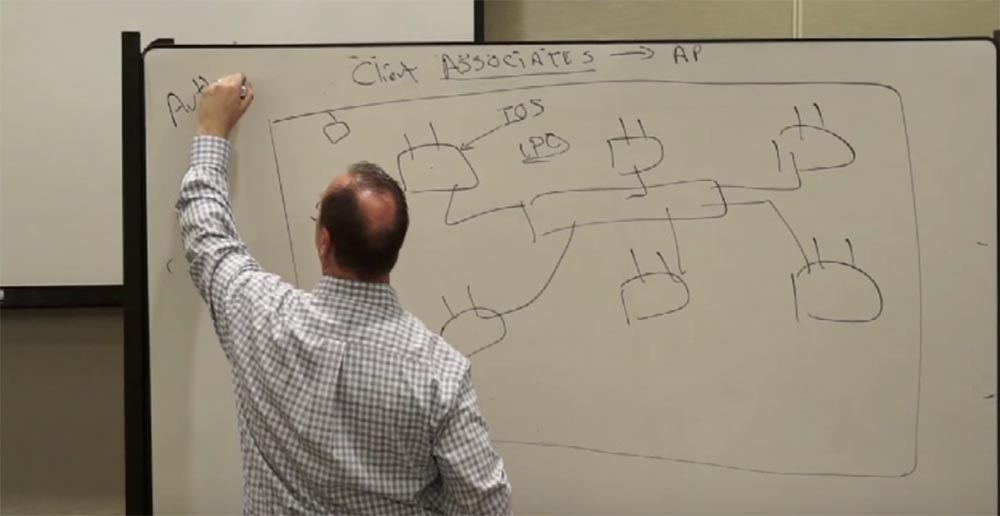
Сейчас объясню. Клиент ассоциируется с точкой доступа. Это выглядит так. Компьютер видит беспроводную сеть, и говорит: «Я хочу подключиться». Представим, что у нас есть три точки доступа и один клиент. Я говорю: «Вы все трое выглядите для меня одинаково, позвольте мне задать Вам несколько вопросов». — «Сколько у Вас пользователей в сети»? — «А сколько у Вас»? — «А у Вас»? — «Какая у Вас утилизация»? Я могу понять, какая из точек доступа больше подходит мне, где меньше всего пользователей, где связь будет качественней, базируясь на опросе множества точек доступа. Потом я выбираю, и говорю: «Я хочу подключиться к тебе». Как часто мы подключаемся к той сети, которая не была создана для нас? Часто. Почему бы не подключиться к сети соседа? Это же бесплатно. Так и есть, согласитесь. Здесь нет никакой защиты.
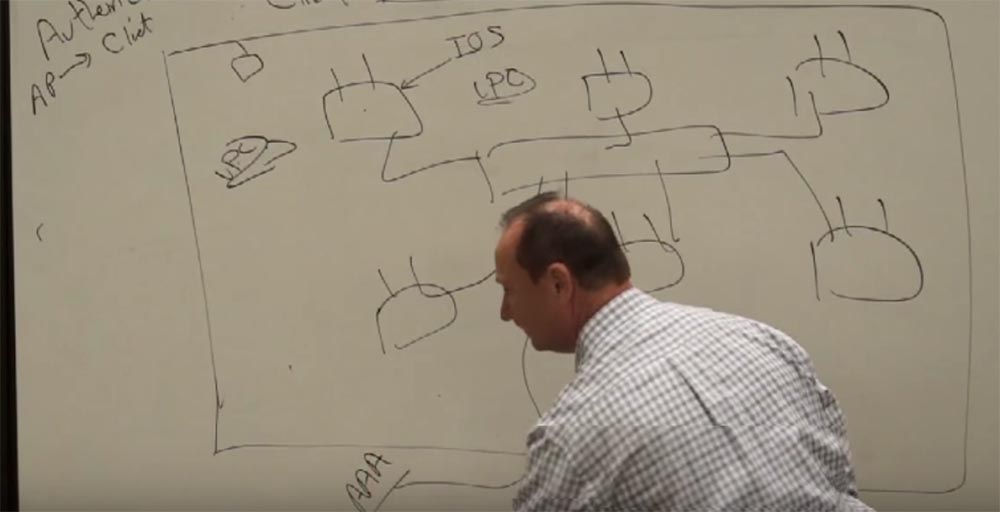
Переходим ко второй ступени — аутентификации.

На этом этапе точка доступа опрашивает клиента. Сеть говорит: «Погоди-ка, покажи-ка мне свои полномочия. -Тогда я тебя пропущу». В этом и состоит весь принцип работы беспроводных сетей.
Есть ли у Вас дома такие полномочия? У вас есть SSID (service set identifier), транслируемый в виде имени беспроводной сети роутером, которое можно скрыть и у Вас есть ключ, который может состоять из множества букв, цифр или быть фразой. Дома у нас есть ключ совместного использования сети для аутентификации. У меня есть множество девайсов и один ключ доступа для них. Почему в бизнесе это не подойдёт?
Просто представьте, что в Cisco работает 70 тысяч человек. Представим, что в Blizzard у нас были бы логин и пароль Blizzard. Вы никому не говорите. Это секрет. Вы берёте свой ноутбук, логинитесь, потом оставляете его где-то без присмотра и у Вас воруют данные для входа. Что произойдет? Мне придется сменить данные для входа и на остальных 60999 компьютерах. Что на самом деле идентифицирует Вас, как именно Вас — это Ваши логин и пароль.
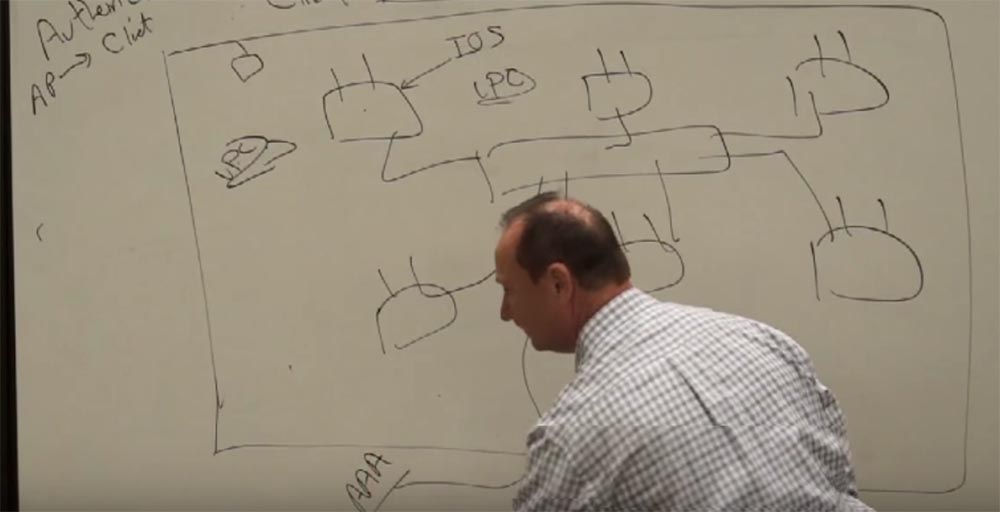
Именно поэтому аутентификация в сфере бизнеса будет отличаться от аутентификации в домашней сети. Мы хотим дать Вам уникальные логин и пароль и уникальное защищённое соединение. Поэтому когда Вы подключаетесь к точке доступа и она говорит вам — погоди, дай мне свои учётные данные, Вас отправляют на сервер AAA.

Что это за сервер?
Это три буквы А, то есть аутентификация, авторизация и учёт. Мы продаём и эти серверы ААА. Когда Вас принимают на работу в нашу фирму, Вам сразу же присваивают Ваши данные для входа в сеть. Логин Ваш в виде электронной почты и Ваш первый пароль. Вы логинитесь и потом сразу же меняете пароль.Там сразу же указываются требования к паролю, например, не меньше 8 букв, с заглавными буквами, цифрами, или ещё чем-то. Но всё это нужно нам для того, чтобы понять, что это Вы.
Клиенты часто привыкли говорить, что беспроводная сеть это небезопасно. Но я объясняю, что беспроводная сеть может быть гораздо безопаснее, чем проводная. Я мог прийти к клиентам, подключить свой компьютер и сразу попадать к ним в сеть. Теперь для доступа в сеть Вам нужно пройти аутентификацию. Именно сервер ААА говорит нам о том, кто Вы, когда подключились и куда имеете доступ и когда Вы отключились. Именно этим и занимается сервер ААА. Когда Вам дали доступ, Ваш запрос отправляется на этот сервер и Вы получаете первый ключ шифрования (encrypted key), у каждого есть свой уникальный ключ шифрования. У Вас свой ключ, у Вас свой, и мы раздаём их случайно. Всё очень безопасно. Любая информация, поступающая от компьютера, зашифрована благодаря этому ключу и ключ постоянно меняется.
У меня был клиент, который представлял учреждение по сбережению и кредитованию, и он пришел ко мне поговорить и я начал ему рассказывать о беспроводных сетях. У него буквально глаза из орбит выскакивали, когда он услышал про беспроводные сети. Он кричал — у нас этого не будет, мы финансовое учреждение. Он буквально хотел наброситься на меня. Я сказал ему — эй, успокойся. Засунь глаза на место.
Что мы скажем клиенту, который усомнится в безопасности беспроводных сетей? Он скажет — мне не нужна беспроводная сеть, она небезопасна. Что Вы ему скажете? Не знаю, как Вы, но я сказал: «А Вы знаете, где есть беспроводные сети»? Если бы сейчас в этом кабинете не висела так явно точка доступа, как бы Вы могли это понять? Вы можете её понюхать, попробовать на вкус, услышать? Нет. Вы не сможете понять, есть ли здесь беспроводная сеть. Вам нужно будет устройство, чтобы это узнать.
Раньше были такие маленькие точки доступа, помните? Я как-то проводил тренинг в Южной Калифорнии на Лонг Бич в отеле Мариотт. Мы находились в удалённом уголке всего этого гостиничного комплекса, там было не очень с сигналом беспроводной сети. Я, будучи инструктором, купил проводное соединение. У меня со связью всё было отлично, но студенты были вне себя от ярости. Связь лагает, ну или как это сказать по-технически. И что я сделал? Я на следующий день установил Lynksys, вот Вам доступ, хватит ныть и давайте продолжим занятия. Я на самом деле установил не авторизованную связь с той сетью и никто так ничего мне и не сказал.
Вернемся к клиенту с выпрыгивающими из глазниц глазами. Я спросил его: «Откуда Вы знаете, что у Вас нет беспроводной сети»? Мой аккаунт менеджер, конечно, пнул меня потом за это своими острыми ботинками. Пнул прямо в голень и это было ободряюще. И угадайте, чем всё закончилось? Мы продали тому клиенту точки доступа, которые выполняли единственную функцию — защищали от вторжения в сеть. Он боялся, что кто-то за файерволом подключит беспроводную сеть и что мы сделали? Мы установили беспроводную сеть, чтобы предотвратить подключение по беспроводной сети.
Нет документов о безопасности, которые бы не включали беспроводные сети, даже тогда в 2003, 2004 или 2005 годах. Сегодня Вам необходимо иметь защиту через беспроводное соединение.
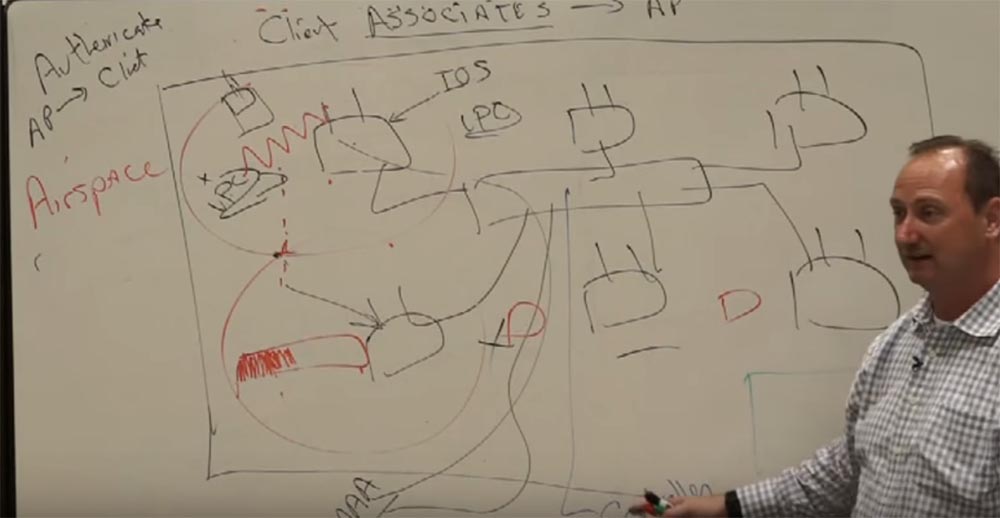
Вернемся к моей истории. Мы поместили в устройства свою операционную систему и создали самые умные точки доступа в мире. Представим, что здесь у меня проходит собрание.

Я беру свой компьютер и начинаю с ним бродить. Я иду отсюда сюда, от одной точки к другой и это называется роуминг. Это похоже на то, что Вы делаете со своими сотовыми телефонами. У точек есть свой радиус и так далее. В этой точке мой компьютер понимает, что ни эта точка доступа не дает мне нужного уровня сигнала, ни другая. Представим, что я показываю презентацию в PowerPoint, ведь я же всё-таки на собрании Cisco. То есть у меня происходит загрузка. Что же случится с этой загрузкой?

Она остановится на секунду, пока я буду переподключаться с одной точки доступа на другую. Она останавливается на секунду и продолжается дальше.
У нас есть возможность это сделать и клиенты в восторге. Им нравился наш безграничный роуминг. То же самое будет происходить и между этими точками доступа и между другими.
Всё было лучше некуда, но потом Cisco начали продавать другую продукцию. Мы выпустили телефоны, Spectral link — это были первые телефоны, которые мы сюда подключили. Мы смогли начать передавать голос по беспроводной связи. И тут начались проблемы.

Итак, поговорим о телефонах. Мы поместили сюда специальный VLAN, который назывался Voice Net. Представим, что я работаю на Blizzard здесь и хочу поместить все мои голосовые девайсы в Voice Net. Дать им больший приоритет, большую пропускную способность, возможность для того, чтобы передача голоса шла отлично. Я просто в восторге и подключаю эти девайсы. Голос подключен к Voice Net, я сам к Blizzard, всё отлично работает, я загружаю свой файл, начинаю передвигаться по комнате. И когда я начинаю ходить и оказываюсь примерно в этой точке, звонит моя жена. Привет, дорогая, как твои дела? Хочешь рассказать мне, что я сегодня сделал не так? Давай я отменю свою встречу, и ты продолжишь? Разговор происходит в этой точке.

Я начинаю идти и говорю со своей женой и что же случится, когда я окажусь на границе сетей? Мой разговор прервётся. Разговор прерывается, хотя сбой составляет всего 1 секунду. И я оказываюсь в зоне другой точки доступа. Жена мне перезванивает. Она говорит: «Ты что сбросил меня»? — «Нет, что ты, это всё технологии». — «Это всё беспроводная технология». — «Не надо винить технологии, Вы, гики, постоянно только о них и говорите». Потом я выхожу и из этой сети и уже не перезваниваю, пусть оставит мне голосовое сообщение. Мне уже конец, без шансов. Всего одна секунда остановки и перехода в другую сеть составляет 20 продолжительностей жизни для телефонного звонка.
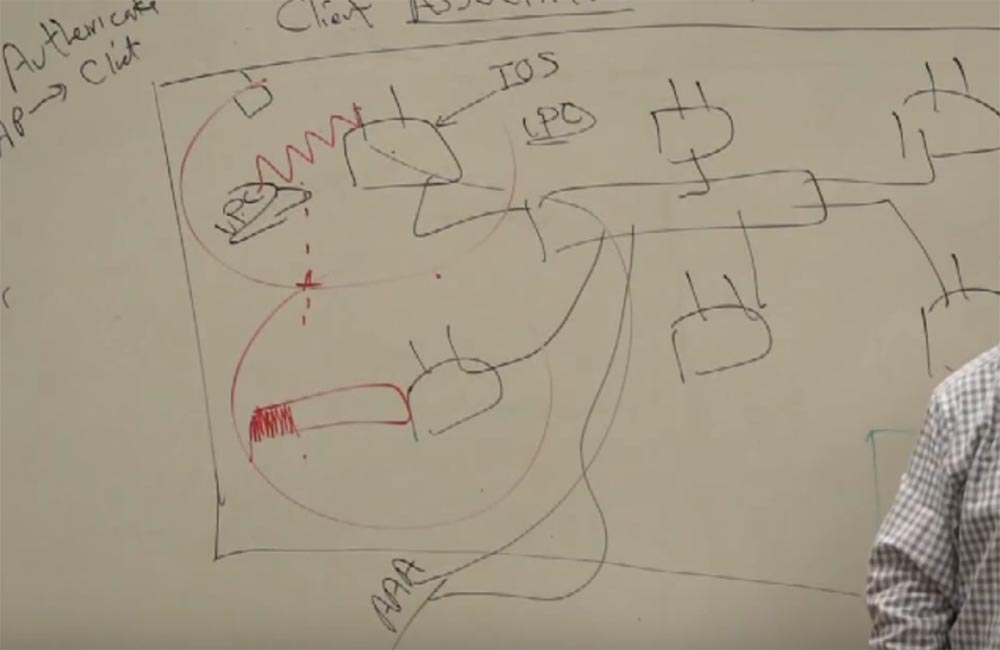
Проблема была в том, что то устройство было слишком умным, оно знало всё о сети. И это устройство было так умно, что тоже всё знало о сети. И им обоим понадобилась секунда, чтобы понять, что они оба не вместе в этот момент и мой звонок прервался.
И тут Cisco нашли выход из ситуации. Это потребовало Catalyst 6500, супервизора за 40 тысяч долларов, линейной карты за 45 тысяч долларов, 20 часов работы инженеров, которые организовали все эти туннели в сети. Не самое лучшее решение. У Cisco есть такие небольшие карточки, которые мы раздаём, и на одной из них написано — никакого поклонения технологии. И нам пришлось купить еще одну фирму, чтобы решить этот вопрос. Ведь иногда бывают ситуации, когда быть умным не так уж и умно.
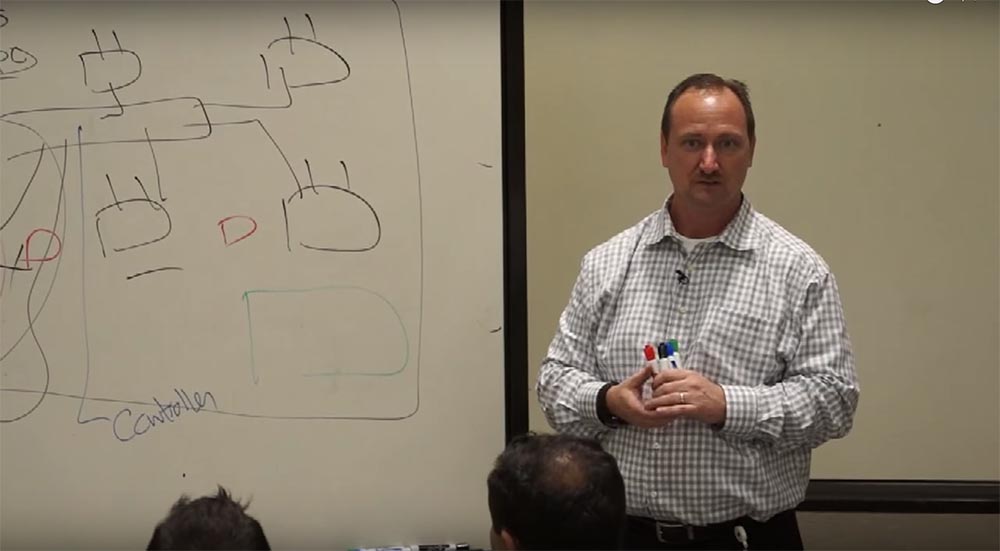
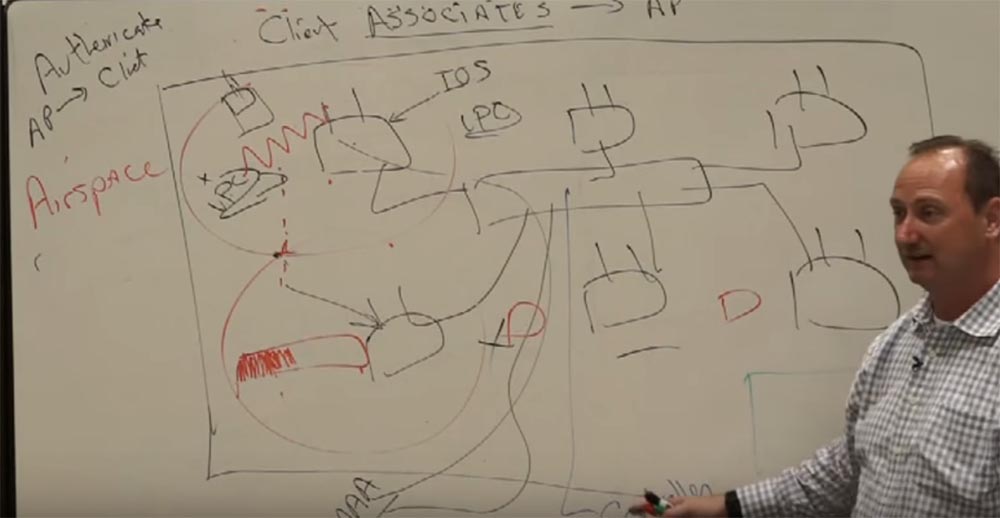
Итак, Cisco купили фирму Airspace. Это было отличное приобретение для Cisco, так как в тот момент мы решили — давайте не будем делать точки доступа умными. Давайте делать их упрощёнными или, иначе говоря, тупыми. Некоторые начали называть их тупыми. Вместо того, чтобы устанавливать все фичи на все точки доступа, я установлю их в одном месте — в контроллере. Я помещу новый девайс в сеть. Этот контроллер будет мозговым центром всех точек доступа. У этой точки раньше был свой мозг, но теперь его там нет. Он в контроллере.

И то же самое с другими точками доступа. То есть, вместо того, чтобы переходить от одного мозга к другому и так далее, я буду переходить от одного пальца к другому, и эти пальцы будут относиться к одному общему мозгу. Мы создали это и раньше у нас было 50 миллисекунд, которые уходили на переключение, сегодня мы снизили это время до 8. Сегодня у нас даже видеозвонки работают бесперебойно. Всё благодаря этим упрощённым точкам доступа.
Когда мы ещё не купили эту фирму, мы думали, что упрощённые точки доступа — это ужасно, но потом поняли, что это отличная идея. Я даже не знаю, можно ли считать этот процесс перехода к упрощенным точкам апгрейдом, ведь сначала были умные точки доступа, а теперь есть не самые умные точки доступа, но с контроллером. Нам пришлось это сделать, так как изменились правила игры. Мы перешли от мира данных к миру голоса и видео. Людям это было очень нужно из соображений бизнеса. Беспроводные сети уже плотно вошли в их бизнес процессы. Именно поэтому в нашем случае, в случае этой технологии — чем проще, тем лучше. Мы используем упрощённые точки доступа с контроллерами, которые могут быть очень небольшими, например на 50 точек доступа, или просто огромными на 1000 точек доступа и больше, в зависимости от Ваших потребностей. Мы посмотрим на всю нашу продукцию в другой секции.
Теперь снова поговорим о BYOD (bring your own device), мы обсуждали эту концепцию ранее здесь. Я считаю, что BYOD — самый простой способ общаться с клиентом о чём угодно. Мне очень нравится проводить такие беседы с клиентами и приводить их к нужному мне решению. Что эта концепция означает для Вашего клиента? Возможность приносить свои устройства куда угодно и иметь доступ к информации.
Есть ли в связи с этим какая-то обеспокоенность, связанная с безопасностью? Да, безусловно. У нас в Cisco может быть до 16 VLAN на каждой точке доступа. Мы можем раздавать им приоритеты и раздавать трафик в соответствие с приоритетом. В этом случае беспроводную связь можно сравнить с хабами.
Представим, что я — точка доступа, а Вы все мои клиенты, которые могут быть и айфонами и айпадами, ругие могут быть компьютерами или ещё чем-то и я могу раздавать им всем приоритеты. Я выбираю, кто будет говорить. Беспроводная сеть напоминает рацию. Помните рации? Люди до сих пор ими пользуются и я тоже, когда выезжаю на охоту. Но как мы пользуемся рацией? Мы нажимаем на кнопку, чтобы что-то сказать, потом отпускаем её, но почему? Потому что, если оба человека будут одновременно говорить — ничего не получится.
Та же ситуация и с беспроводной сетью. Если кто-то хочет что-то отправить, он как бы поднимает руку и говорит, у меня есть запрос. Вы, скажем, компьютер и тут телефон тоже поднимает руку. Я скажу, эй, компьютер, тебе придётся подождать, и даю больший приоритет телефону, чтобы состоялся звонок, что определяется QoS. Мы можем это делать, это часть нашего портфолио. В этом состоит различие Вашей домашней сети и коммерческой.
Итак, у Вас может быть 16 VLAN и контроллер для работы, но теперь у нас появляются Ваши устройства и нужно благодаря приоритетам определить, каки устройства могут быть подключены и как. Для этого у нас на бэкенде есть ISE (Cisco Identity Services Engine) — сервис идентификации.
На самом деле это один из наших новейших сервисов. Задача этого сервиса — дать людям возможность зарегистрировать своё устройство. Если мы разрешаем людям приносить свои гаджеты — это уже круто. Но чтобы они могли делать всё, что хотят, им нужно зарегистрировать своё устройство. Нам нужно знать, что это за устройство. Мы ведь не хотим пускать в свою сеть кого попало.
Итак, можно зарегистрировать устройство и попросить указать любые параметры, которые Вам захочется. Время дня, место, приложение, но пока что мы не можем запросить цвет футболки человека. Представим, что Вы наш новый сотрудник и Вы хотите принести с собой свой айпад. Он будет важен для Вашей работы так же как и ваш айфон и компьютер. Мы скажем — без проблем, мы создадим Ваш профиль и Вы сможете приносить айпад. Но если мы откажем, Вы в сеть не попадёте.
Это важно для клиентов сейчас? Конечно. Мы не можем запретить людям приносить свои гаджеты, но мы можем контролировать этот процесс и ограничивать свою уязвимость. Интеграция между контроллером и ISE очень гладкая. Это новейший сервис, разработанный исключительно для данной задачи и для этой новой волны мобильности.
Как насчёт выявления неполадок? Как Вы думаете, что думали айтишники, когда мы только представили им беспроводные технологии? Они ненавидели их. Почему они ненавидели беспроводные технологии? У меня был клиент, который говорил: «Мне не нужны беспроводные сети, я не хочу их у себя видеть». И это был менеджер поддержки дэсктопов. Он сказал: «Ты представляешь, сколько дополнительных звонков мне поступит»?
Это происходит и сейчас. Утро понедельника, без пяти девять, у кого-то собрание ровно в 9 утра. «Мой компьютер работал по беспроводной сети идеально ещё в пятницу, а теперь он не работает и это нужно срочно исправлять». Сотрудник поддержки спрашивает о том, что изменилось. И ему отвечают, что ничего. — «Я выключил компьютер и ушел домой». — «Правда»? -«Да». Им наконец-то удаётся залезть в компьютер и посмотреть, что там есть и они видят 6 разных сетей, запущённую игру и тут им говорят: «Ну, может мой сын немного с ним поиграл дома». Можно ли было это предотвратить? Нет, нельзя. У этого есть много преимуществ в сфере бизнеса и в культурной сфере.
Все дело в культуре. Кто-то сказал — если Вы хотите получить поддержку BYOD, дайте руководителю айпад и просто ждите. Просто будьте терпеливы и он навяжет это силой.
Итак, как на счет выявления неполадок? Нам нужен способ выявлять неполадки. Какова история Cisco в менеджменте сетей? У нас было много продуктов по менеджменту, приложений. И какова наша репутация среди клиентов в данном вопросе? Не очень хорошая, не очень. У Cisco очень много инструментов управления сетевыми ресурсами и я скажу Вам, что все они отстой. Это технический термин.
Prime — это первый сетевой менеджер, который я бы посоветовал своим клиентам. Он на самом деле хорош. Но Prime — это не новшество от Cisco. Мы получили его от той самой фирмы Airspace, которую купили. Prime позволяет нам смотреть на точки доступа, свитчи или роутеры, к которым они подключены, контроллер и ISE. Так что, если кто-то звонит и говорит, что не может подключиться к сети, я могу сказать: «Погоди минутку, где именно ты находишься»? -«О, теперь я вижу, кажется, ты светишься в домашней сети, а не в нашей, я могу это увидеть отсюда». -«Окей, мне нужно использовать Blizzard». -«Так, всё-равно не работает». -«Кажется, что у тебя не проходит аутентификация, потому что не был распознан логин, неправильный пароль». Нам всегда будут нужны функции, вне SNMP и если Вы захотите загрузить MIBS, Вы сможете это сделать, но Cisco всегда будет лучше работать с Cisco, чем с чем-угодно другим.
Мы в Cisco работаем с множеством беспроводных сетей у себя. Одна из них Blizzard, распространённая по всех наших офисах. Hurricane — это уже новая сеть, мы мигрируем постепенно людей в неё. Есть ещё и отдельная сеть для Jabber, для тех, кто использует Jabber для видео и голоса.
Беспроводные сети — не ракетостроение, как я уже говорил. Вам не удастся выполнить свой план только за счёт продаж беспроводных услуг. Но это тот инструмент, который потянет за собой и всё остальное, благодаря BYOD.
У меня есть знакомый из отдела продаж, Майк, и он говорит: «Я никогда не выполню свою квоту по продажи беспроводных сетей только за счёт беспроводных сетей, но я могу достигнуть плана, если буду продавать их во всех своих сделках». Раньше это было что-то вроде добавки, сейчас это уже идёт впереди. Сейчас беспроводные сети тянут за собой свитчи, управление сетями и всё остальное. Это как наконечник у копья, который служит для прокола, ведь не при помощи древка мы вонзаем копье, а при помощи острого конца. Благодаря протоколу SNMP я могу управлять устройствами любого производства, так как это стандартный протокол. Я могу потом загрузить дополнительные MIB-ы, чтобы разблокировать нужные специальные возможности. Вам придётся заплатить за MIB-ы, чтобы получить доступ.
И снова напомню, что мы здесь говорим о системе защиты, но это тоже сервер ААА. Было два продукта контроля доступа — NAG (Network Admissions Control) и ACS от Cisco. И мы соединили эти два продукта вместе. Теперь Prime сможет следить за всем, что происходит здесь и здесь и где угодно в сети.
А теперь вернёмся к тому, что будут делать наши клиенты на этих устройствах. Раньше у меня было 2 устройства, а что у меня есть сейчас? У меня есть айпад, что я могу на нём делать? Что я могу делать на айпаде, если возьму его с собой? Я захочу пользоваться почтой, то есть использовать приложения данных. Что ещё? Видео. Могу ли я смотреть видео высокого разрешения? Да. Все эти мои задачи заставят сеть выполнять больше работы?
Сейчас мы говорим не о Medianet, свитчах и роутерах, а о WLAN. Что же изменилось для WLAN, для беспроводных сетей? Начнём с того, сколько у меня есть вариантов? Могу ли я использовать для айпада проводную и беспроводную сеть? Нет. И что это для меня означает? Что беспроводная сеть должна быть надёжной. Ведь это единственная возможная связь для меня. Я не могу сказать, что беспроводная связь не работает, дайте мне кабель. Это не сработает, так что доступность сети должна возрасти. Поэтому одной из главных функций будет доступность этих точек доступа, и их возможность устранять помехи. Вы думаете в сети будет больше или меньше беспроводных устройств? Конечно, больше. Что может мешать беспроводной сети? Не только другие беспроводные устройства, но и микроволновые печи. Знаете, как работают микроволновые печи? Они используют частоты, чтоб заставить молекулы тереться друг о друга. Так появляется тепло и так еда нагревается. Эта частота — 2,4 гигагерца. Та же частота, что и используемая нами. Но мы при этом используем 100 милливатт, а микроволновки 1500 Ватт. То есть мы медленно готовим Вас при помощи беспроводных сетей. Это шутка, я не серьезно это сказал.
А как насчёт Bluetooth? Все эти гарнитуры, торчащие у людей из ушей. Я в последнее время часто пользуюсь такси и водители такси начинают что-то бормотать и я переспрашиваю и оказывается, что они говорят не со мной, а со своей штукой в ухе. Может ли Bluetooth мешать беспроводной сети? Да. В колл-центре, когда много людей пользуются беспроводными устройствами, это может быть особенно ощутимо из-за большой интерференции. Вы можете проходить в этом месте и у вас не будет работать видео. И всё из-за помех.
Как это предотвратить? Нам нужно, чтобы точки доступа могли видеть эти помехи на определенных каналах связи и могли уходить с них, добавить в них больше интеллекта. Эта функция называется Clean Air.
Cisco купили целую фирму, которая занималась лишь одной задачей — спектральным анализом, и больше ничем. Пришлось заплатить сотни миллионов долларов за фирму, которая занималась лишь этим. Потом мы поместили эту функцию на чип и засунули его в наши точки доступа. Наши точки доступа могут работать в двух частотных диапазонах 2,4 и 5 гигагерц. Они могут выбирать самый лучший канал и переходить на него и перетаскивать за собой клиентов.
В беспроводных сетях есть спектры в 2,4 и в 5 гигагерц. Между ними есть разница. Какой из них самый старый? Каким мы дольше пользуемся? Первым, 2,4 ГГц, он старше. Сколько на нём каналов? 13. Можем ли мы использовать их все сразу? Нет. Но если мы напишем все каналы и представим, что я нахожусь на 1, а кто-то другой на 3, будем ли мы мешать друг другу? Да. В этом спектре есть всего 3 канала, которые не накладываются друг на друга.

Это каналы 1, 6 и 11 для США. То есть получается, что я могу поместить здесь лишь три точки доступа в этой комнате. А что на счет 5 гигагерц? Здесь больше каналов, которые не накладываются друг на друга? Сколько здесь всего каналов? 23 на данный момент. Раньше было 18, сейчас 23. И как много из них не накладываются друг на друга? 20 примерно. То есть у Вас есть 20 независимых каналов. Хорошие возможности для их бондинга (объединения) с целью получения большей пропускной способности. Какой из этих спектральных диапазонов имеет лучшие прогнозы на будущее?
Продолжение следует, ссылка появится здесь после того, как работа над переводом будет завершена.
Спасибо, что остаётесь с нами. Вам нравятся наши статьи? Хотите видеть больше интересных материалов? Поддержите нас оформив заказ или порекомендовав знакомым, 30% скидка для пользователей Хабра на уникальный аналог entry-level серверов, который был придуман нами для Вас:Вся правда о VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps от $20 или как правильно делить сервер? (доступны варианты с RAID1 и RAID10, до 24 ядер и до 40GB DDR4).
Dell R730xd в 2 раза дешевле? Только у нас 2 х Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 ТВ от $249 в Нидерландах и США! Читайте о том Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
Let's block ads! (Why?)